オリジナルの図形を作成する
DrawとImpressには、
別々の図形を一つにまとめたり(統合)
重なっている部分を切り取る

さらに、文字や図形を曲線や輪郭に変換するという機能があります。

これらの機能を組み合わせると
ちょっとおもしろい図形が作れるかもしれません。
とある高価なドローソフトのように
細かい作業はできないかもしれませんが、
フリーでここまでできるのはありがたい!
ちょっとがんばって練習して、オリジナルの図形を作ってみてください。

ドデカイ文字を作りたい
ImpressやDrawでチラシなどを作成する場合、
かなり大きな文字を作らなければならなくなった・・・
なんてことありませんか?
もちろん、フォントサイズを利用して大きくすることが基本ですが
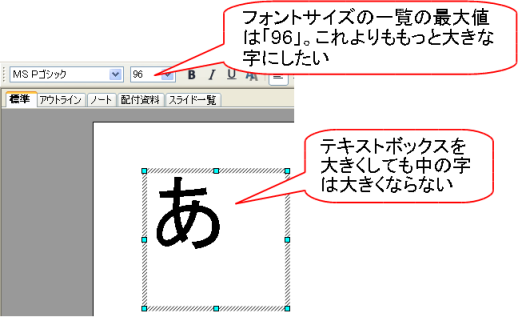
オープンオフィスの場合、フォントサイズの一覧で選択できるサイズの最大値は「96」
 これよりもっともっと大きくしたい場合、
これよりもっともっと大きくしたい場合、
フォントサイズ欄に直接数値を入力することも可能ですが(ちなみに「999.9」ポイントが最大値です)
もうちょっと感覚的に大きくしたいということのほうが多いはず。
テキストボックスを大きくしたところで、中の文字は大きくなりませんし。。。
そこで、お勧めなのが(って、通販番組のような切り替えしですが・・・)
「テキストを図形に変換する」
ことです。
オープンオフィスにも変形文字を作成する「フォントワーク」という機能が用意されていますが
ワードアートに比べて使いづらいのと、変形や色は必要ない、という場合にはあまりお勧めできません。
ということで、図形に変換させる方法をご案内。
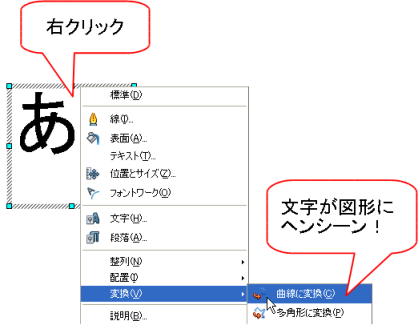
1.図形に変換したいテキストボックスを選択し、右クリック
2.【変換】をポイント
3.【曲線に変換】をクリック

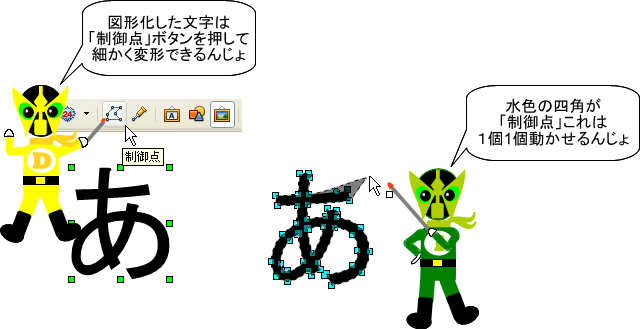
以上で、テキストだったものが図形に変換できました。
後は、図形同様ドラッグ操作で好きな大きさに変更できます。

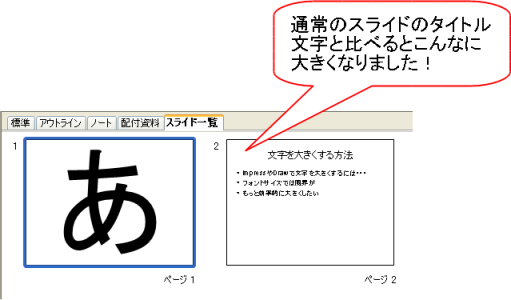
スライドいっぱいに文字を大きくして
通常のスライドタイトルと比べると一目瞭然

もちろん、図形に変換された後は別の文字に変更することはできませんが
図形のように線の色と塗りつぶしを設定してインパクトをつけることが可能です。

図形を画像ファイルとして保存する
図形描画機能で作図した図形を画像ファイルとして保存できます。
この機能を利用すると、オープンオフィス間はもちろん、それ以外のソフトでも
画像を利用できるというのが利点です!
今回は、Impressを利用して説明をしますが、Writer、Drawでも同じ操作ができます。
手順です。
図形機能を利用して作図します。
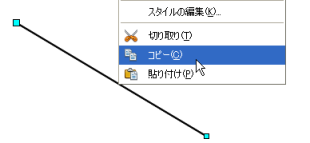
作成した図形を選択し、コピー(切り取りでもいいよ)します。
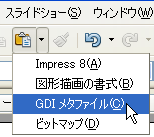
これを「GDIメタファイル」として貼り付けます。

張り付いたGDIメタファイルを右クリックし、「図として保存」をクリックします。

後は、好きな場所に好きな名前で保存するだけです。
Writerで斜線を引く場合には、この手順で保存した斜線を利用します。
この場合、ファイルの形式は「SVM-StarView Metafile」にすると一番きれいに斜線が表示されました。
もちろん、画像ファイルの活用方法は幅広いので、ぜひぜひご活用ください!

Drawテスト
テスト